사전 준비
•
SDK를 정상 구동하기 위해서는 RPG MAKER 내 nw.js의 버전이 0.49.2 이상이어야 합니다.
•
nw.js 적용 방법
1.
...\steamapps\common\RPG Maker MZ/MV로 이동합니다
2.
그럼 안에 nwjs-win-test 폴더가 있을 겁니다. 만일을 대비하여 해당 폴더 이름을 nwjs-win-test-bak으로 변경합니다.
3.
새로 nwjs-win-test라는 폴더를 생성한 후, 신규 nw.js파일을 그 안에 압축해제합니다
4.
nw.exe 파일을 Game.exe로 이름을 변경합니다.
5.
이번에는 nwjs-win 폴더를 업데이트할 겁니다. 만일을 대비하여 해당 폴더 이름을 nwjs-win-bak으로 변경합니다.
6.
새로 nwjs-win이라는 폴더를 생성한 후, 다운로드 받은 파일을 그 안에 압축해제합니다
7.
nw.exe파일을 Game.exe로 이름을 변경합니다.
중요!!
8.
nwjs-win-bak에서 package.json파일과 www 폴더를 복사하여 nwjs-win 폴더에 붙여넣습니다
9.
nwjs-win안에 있는 chromedriver 파일을 삭제합니다.
정상 적용 확인 방법
•
RPG MAKER MV를 재시작하여 콘솔에 nw.process.versions를 입력해 봅니다. nw 버전이 0.49.2로 출력되면 정상 적용된 것입니다.
기본 연동
1.
아래 SDK 파일을 다운로드 받아 프로젝트에 덮어씌웁니다.
2.
RPG MAKER를 시작합니다.
3.
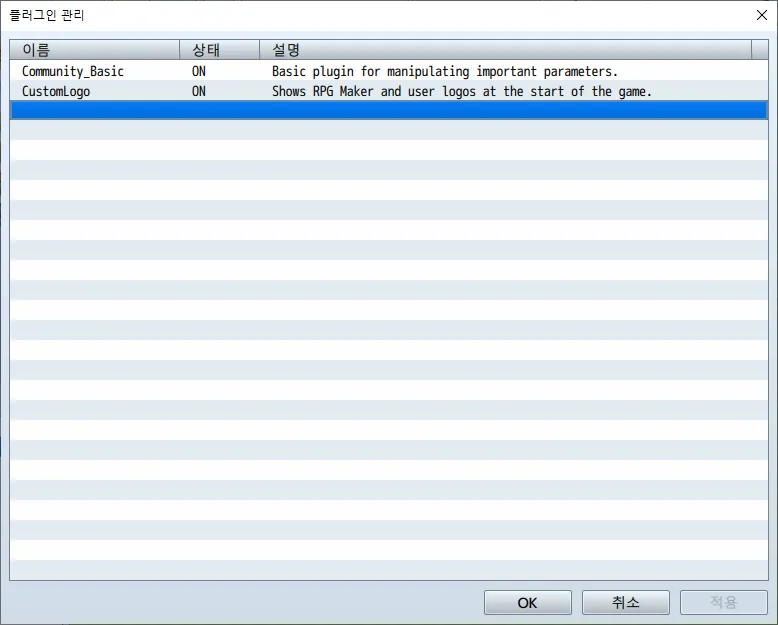
F10을 눌러 플러그인 관리창을 엽니다.
4.
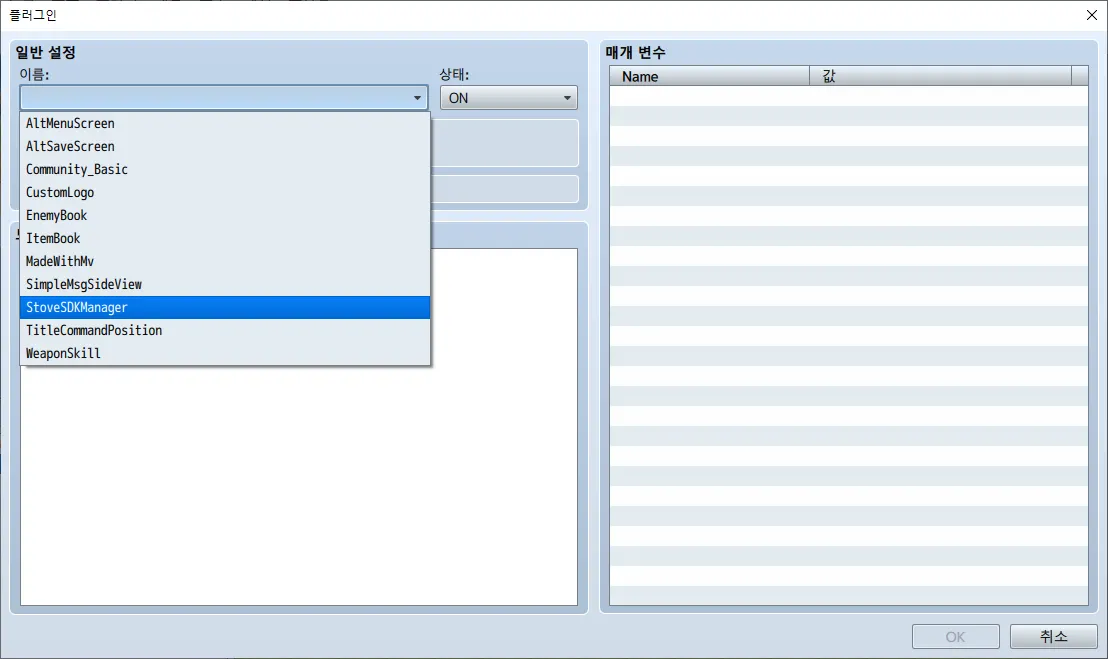
빈 플러그인 행을 더블클릭 합니다.
5.
StoveSDKManager를 선택합니다.
6.
매개 변수를 입력합니다.
Environment : Live // 환경 변수값입니다. "Live"로 유지합니다.
App Key: // 프로젝트의 Application Key를 입력합니다.
Secret Key: // 프로젝트의 Application Secret을 입력합니다.
Game ID: // 프로젝트의 게임 ID를 입력합니다.
Log Level: (테스트 시) 4, (출시 시) 2 // 출력 로그 레벨입니다.
Log Path: (공란) // 로그 파일 생성 위치입니다. 공란으로 유지합니다.
Plain Text
복사
7.
이상으로 기본 SDK 연동이 완료되었습니다.